|
|

 |
|
[3DCGパートについて]
3DCGパートは、キャラクターと背景のデザイン->モデリング(オブジェクトの作成)->アニメーション(オブジェクトなどに動きを付ける)->レンダリング(実際の映像にする計算)の順で作成していきます。今回はその後にレンダリングした画像をAfterEffectsで合成しています。
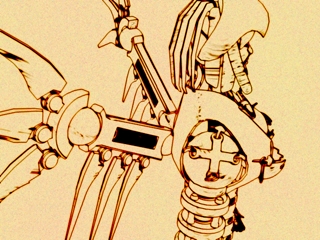
デザインは一人で全部作るので、見当がつけばいいのですが、その見当すら中々つかずに何日も過ぎてしまいました。適当なところで、デザインをまとめてモデリングに入ります。日本のアニメに出てこなさそうだけど、けれん味のあるデザインを心がけました。
室内は3DCGだけで考えていたときは実際の教会風でも良いかなと思っていましたが、実写を入れることにしたので、マシーンっぽい感じにしました。 |
|
|

 |
|
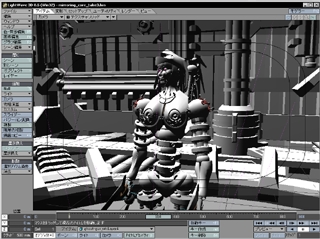
アニメーションは、そのまま動かすとオブジェクトが重くてまったく動かず、データまで壊れてしまったので、ポリゴンを大幅に減らしたものと入れ替えて作業しました。レンダリング直前に正規のオブジェクトに再び入れ替えます。 |
|
|

 |
|
レンダリングは手描き風にしたかったので、unRealを使いました。unRealはLightWave3Dのプラグインで、セル画調にレンダリングしてくれるプラグインです。設定しだいではセル画調以外の雰囲気のレンダリングも出来ます。
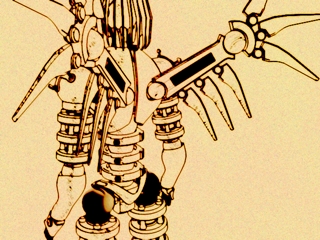
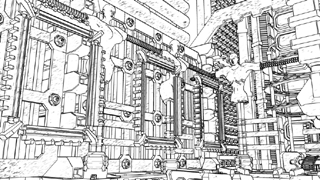
上が通常のレンダリング画像。下がunRealで線画としてレンダリングした画像。 |
|
|
 |
|
今回はこれのオブジェクトの輪郭(正確にはテクスチャの範囲の輪郭)を描く機能と指定したシャドウ毎にテクスチャを貼る機能を使っています。(これを以下線画と呼びます) |
|
|
 |
|
これとは別にセルアニメで云うところの一段落としの色の入った影だけ作って画像を二つのAfterEffectsで合成しました。(以下、色の画像) |
 
SDサイズ(右)
1.5倍に拡大してレンダリングしたものを使用サイズまで縮小したもの。(左) |
|
線画はSDサイズ(640x480pixel。今回はウチの製作環境などの事情でこのサイズ)では、きれいなラインが出なかったので、1.5倍に拡大してレンダリングし、後で縮小しました。
影の部分は昔のメビウスやビラルなどのタッチみたいなつもりで入れてあります。一番深い影には何も入れず、二段目にタッチの入ったテクスチャを指定します。
色の画像はスケッチブックに描いた絵のような雰囲気になったらいいなと思った上での設定です。なるのは合成してからですが。 |
|
|
 |
|
|
|
そして、この二枚を合成するのですが、単に重ねただけではどうしようもないので、さらにぼかしたり、同じ画像の合成モードを変えたりして手描きかもしれないけど、明らかに手描きではない画像に作ります。
途中に出てくる静止画像も別々に分けてレンダリング後に合成しています。これも同じ画像を合成モードを変えたりしています。
|
 |
|
ちょっとだけしか見えない刀も左右二種類作っています。これはCG版と実写版があります。 |
|
|
|
[実写パート]
尺も短く、キャストも二人で台詞もないのに準備段階で作っている自分が精神的につらかった。
単なる準備不足からくるものだと思うけどね。さて、ロケ地、キャストは普段から探すようにしています。すぐに使わなくてもいつかどこかで合う時がくるかもしれないからね。
相変わらず撮影時間に余裕がなく、段取りなってしまうけど、段取りの中で演出していく風になんとか持っていくことを考えて撮っていきました。お茶出して飲んでを二回やるだけなんですが…
実写は自分でモデリングやアニメーションを付けなくても良いですが、それなりの準備は必要です。じゃないな、準備するものより、準備の仕方ですね。 |
|
|
|
[合成など]
実写はHDVカメラ(SONY Z1J)でHDVフォーマットで撮影したにも関わらず、SDサイズに縮小し、色をどんどん抜いて画像を破壊していきました。色が抜けてい入った銀塩プリントの雰囲気を狙っているんです。狙っただけでそのものをシュミレーションはしていないですよ。
3DCGとの接点になる額は3DCGで作って合成しています。その他、物体や人が出たり消えたりは色の調整の前に仕込んでおきます。 |

撮ったままの画像

色を抜いたり、ぼかしたりしたもの
|
|
|
|
[音など]
日々の生活に悩みつつ出来上がったシーケンス画像を順番に並べてからも切ったり、順番を入れ替えたりして、一応絵だけ完成させつつ、音を合わせていきます。
これで完成ー!ではなくて、エンドロールを付けて本当に完成です。
その後にネット用のエンコードとバックアップ用のDVDもエンコードするので、作業自体はもう少しかかります。 |
|
|
(c) 1001sec. , All rights reserved.

